
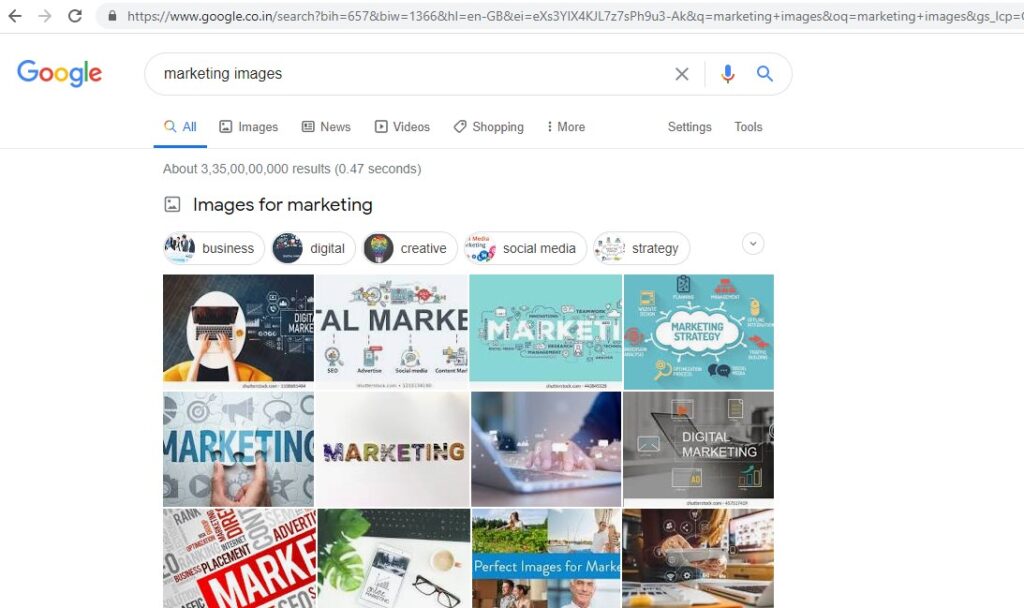
Google images helps users to visually find web pages wide range of text like – DIY, Work, cookies. Google will show relevant images and pages across the web so that it is easiest possible to find what you are looking for. In the google image result, Google shows a preview image attribution and headline of the page.
User can find out more about the page and content. Image preview can also be found in search result and they may might be relevant to the search or related topic.
This is very important to know as a business owner like what you would like to achieve via images like:
- Do users search visually for your content?
- If so, how might they be searching?
- What preview of your site’s content would they find compelling?
- Do your pages have an image that’s particularly for that page?
These questions will helps you to place right images at right place.
Here are some recommendation for images that we should follow while using images in our website.
Provide content – Start providing good content and make sure content is relevant to the image. Before writing this content keep your user in mind like how they might be searching for this information / images. What are the word and phrase they might use.
Optimize image placement – We should place images relevant to near text and ideal provide some information about this image.
Text on page, not in image – Don’t use important text insight image because not all search engine or boats can read images text.
User alt-attributes – This is the way to provide information about images to search engine or who don’t see / read the images.
Use high-quality images – High quality images appeal to users more as compare to low quality images, and increase the chances of traffic in your site.
Make high-quality sites – Try to make high quality site with unique or high quality content in website pages. Google will give more importance to high quality content pages.
Create mobile and desktop friendly site -User search images more in mobile as compare to desktop, So now its becoming more importance that our website should have device friendly and open in all kind of devices with smooth and easy to access.
Good, stable, descriptive URL’s
Make sure images are not blocked by robots.txt
Provide relevant structured data – This is a way of providing machine readable data about your pages and it’s content. Depending on page we might use different types of data, for example – A recipe page may use recipe structure data, an eCommerce website may use product related structure data and so on.
Consider large image previews
Use markup for image licensing opportunities
Consider speed – use image optimizing, lazy-loading techniques, responsive images, AMP might be am option
Google search console can help you to find out like how your pages are showing in search.
